Css
De la EuroDomenii - Domenii .Eu .Ro Registrator Acreditat
Css Layout
Tutorial CSS Layout
Urmatorul tutorial va fi un exemplu de layout construit in CSS. Pentru a va iesi un layout exact ca cel realizat de mine va trebui sa download-ati cele 4 imagini de aici.
Primul Pas
Vom realiza un document de baza HTML
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta name=”description” content=”Description” />
<meta name=”keywords” content=”Keywords” />
<meta name=”author” content=”Ana Design” />
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<link rel=”stylesheet” h r e f =”images/style.css” type=”text/css” />
<title>layout</title>
</head>
<body>
</body>
</html>
</font>
Acest document va fi salvat index.html. Se va face de asemenea un folder images care va contine imaginile site-ului (cele care trebuie sa le download-ati …vezi sus). PS:atentie la link rel la href am lasat cate un spatiu liber pentru a iesi codul bine in pagina, voi va trebui sa-l tastati fara space. </font>
Al doilea pas
Se vor identifica elementele de baza ale layout-ului.
- Meniul principal - il vom numi
#toppage (width: 800px). Acesta va fi impartit in doua : #date (width:190px; height:39px) si #topbar (width:608px; height:40px;)
- Header - care va fi de asemenea de 800px (
#header ) si acesta va contine: #logo (width:190px; height:110px;) si #pagetitle (width:608px; height:110px)
- Content - Locul care va contine textul site-ului
#content (width:800px). Height se va schimba in functie de ce bagam in #content. Contentul va contine #menu (width:190px), #contenttext (width:608px).
- Footer -Subsolul paginii unde se gasesc informatiile copyright, conditii de utilizate si un meniu alternativ de navigare
#footer (width:590px).
Al treilea Pas
Se vor da valori si se vor introduce div-urile in pagina html. Cu alte cuvinte vom lucra pentru partea de <body> </body> in fisierul extern “style.css”.
Toata pagina va intra intr-un div numit “page” care va lua automat atributele stabilite la body din fisierul extern CSS daca nu se seteaza alte reguli ptr div si id –uri.
body {
background-image: url(images/bg_body.jpg);
background-repeat: repeat-x;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
</font>
Dupa care se vor lua partile (div-urile) principale si se vom defini
#toppage{
width:800px;
}
#header{
width:800px;
}
#content{
width:800px;
}
#footer{
width:590px; padding-right:10px; padding-left:200px;
}
Al Patrulea Pas
Daca ne-am uita acum la design nu avem nimic si asta pentru ca fiecare div definit mai sus contine alte elemente care au proprietatile lor specifice. Prin urmare va trebui sa luam pe rand fiecare element.
- Meniu principal
Div-urile din #toppage vor fi setate
#date{
float:left; width:190px; height:39px; border-bottom:solid 1px #999999; border-right:solid 1px #999999;
}
#topbar{
float:left;
width:608px;
height:40px;
background-image:url(bg_topbar.gif);
background-color:#007ACC;
background-repeat:repeat-x;
border-right:solid 1px #999999;
}
Incercati sa setati ptr ambele height la 40 pentru a observa diferenta.
- Header-ul va contine
#logo{
float:left; width:190px; height:110px; background-color:#F7F7F7; border-left:solid 1px #999999;
}
#pagetitle{
position:relative; float:left; width:608px; height:110px; background-color:#F7F7F7; border-right:solid 1px #999999;
}
- Continutul va avea
#contenttext{
float:left; width:608px;
background-color:#F7F7F7;
border-left:solid 1px #999999; border-right:solid 1px #999999;
border-bottom:solid 1px #999999; border-top:dotted 1px #CCCCCC;
min-height:360px;
}
#menu{
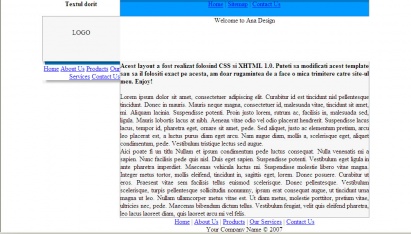
float:left; width:190px; margin:0px;In momentul acesta codul HTML arata asa Iar design-ul
Iar design-ul Evident ca va trebui sa aducem multe imbunatatiri !
Evident ca va trebui sa aducem multe imbunatatiri !
Pasul cinci
Acum va trebui sa dam stil design -ului, sa se stabileasca un stil pentru fiecare div.
La div id =”data” se va aplica stilul “smalltext”
.smalltext {
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
color: #666666;
}
Pentru “topbar” se va atribui “smallwhitetext”, va trebui sa tinem cont ca aici va fi un meniu cu link-uri si prin urmare va trebui sa setam si a hover.
.smallwhitetext {
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color: #FFFFFF;
}.smallwhitetext a{
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color: #FFFFFF;
text-decoration:none;
}
.smallwhitetext a:hover{
text-decoration:underline;
}Pentru “logo” vom avea “titletext”, “logotext” si “greenlogotext ”
.titletext {
font: 0.7em Vivaldi, sans-serif;
font-size:36px;
font-weight:bold;
color: #007ACC;
}.logotext {
font: 0.7em Tahoma, sans-serif;
font-size:36px;
font-weight:bold;
color: #999999;
}.greenlogotext {
font: 0.7em Tahoma, sans-serif;
font-size:36px;
font-weight:bold;
color:#99CC66;
}La “pagetitle” se va folosi tot “titletext”.
Pentru “menu” se va aplica “linksmenu”
#linksmenu a{
float:right;
width:183px;
height:20px;
background-color:#007ACC; border-left:solid 1px #FFFFFF; border-bottom:solid 1px #FFFFFF;
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color: #FFFFFF;
text-decoration:none;
padding-top:5px;
}
#linksmenu a:hover{
background-color:#00416C;
}
“contenttext” va contine stilul “bodytext” pentru text si “greentitle” pentru titlu.
.bodytext {
font: 0.7em Tahoma, sans-serif;
color: #666666;
}
.greentitle {
font: 0.7em Tahoma, sans-serif;
font-size:24px;
font-weight:bold;
color:#99CC66;
}
Pentru footer se va atribui “smallgraytext”
.smallgraytext {
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color:#CCCCCC;
}
.smallgraytext a{
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color:#CCCCCC;
text-decoration:none;
}
.smallgraytext a:hover{
text-decoration:underline;
}
Pasul al saselea
In acest moment aproape ca am terminat …mai ramane de setat panoul gri din continutul textului. Acesta va avea urmatoarele proprietati in fisierul extern CSS
.panel{
padding:12px;
border:solid 1px #E4E4E4;
background-color:#EEEEEE;
margin:10px;
padding:10px;
width:550px;
height:160px;
}
Si il vom introduce in html :
Aici poate fi un titlu
Nullam et ipsum condimentum pede luctus consequat…..</font>
Si bineinteles setat titlul paginii
#title{
position:absolute; right:10px; bottom:0px; width:600px;
}
Pasul final in realizarea uni pagini web
Fisierul CSS in acest moment este terminat. Ne intoarcem la codul HTML pentru a aranja in pagina si a seta anumite atribute pentru a capata un aspect vizual placut.
