Themes for wordpress
De la EuroDomenii - Domenii .Eu .Ro Registrator Acreditat
(→Aer Tematica: Beautiful singur coloana WordPress Theme) |
|||
| Linia 4: | Linia 4: | ||
| - | [[Image:screenshot_aer.png]] | + | [[Image:screenshot_aer.png]] |
| + | |||
| + | '''Aer - noul Tematica de TheBuckmaker.com WordPress.''' El se bazează pe un popular Aeros Tematica dar redusă la o coloană. De design suplu şi face această '''temă ideal pentru simplu si frumos blog-uri personale.''' | ||
'''Custom Header Link-uri:''' aşa cum se vede in [http://thebuckmaker.com/ro/preview/index.php?wptheme=Aer preview,] există legături în partea de jos a antet, marcate ca "Custom Link-uri: Link1-4". Unice de design coloana nu trebuie să sufere de la mai puţin de navigare opţiuni pentru cititorii dvs., aşa că acesta este locul pentru personalizat de link-uri, cum ar fi preferat categorii, tag-uri sau link-uri către alte site-uri. Pentru a schimba aceste link-uri, deschise "header.php" şi urmaţi instrucţiunile de acolo, precum şi în README-fişier. Modificarea, adaptarea sau poziţia dvs. personalizat de imagine de fundal [http://thebuckmaker.com/ro/how-to-center-or-change-your-background-image/ ca întotdeauna.] | '''Custom Header Link-uri:''' aşa cum se vede in [http://thebuckmaker.com/ro/preview/index.php?wptheme=Aer preview,] există legături în partea de jos a antet, marcate ca "Custom Link-uri: Link1-4". Unice de design coloana nu trebuie să sufere de la mai puţin de navigare opţiuni pentru cititorii dvs., aşa că acesta este locul pentru personalizat de link-uri, cum ar fi preferat categorii, tag-uri sau link-uri către alte site-uri. Pentru a schimba aceste link-uri, deschise "header.php" şi urmaţi instrucţiunile de acolo, precum şi în README-fişier. Modificarea, adaptarea sau poziţia dvs. personalizat de imagine de fundal [http://thebuckmaker.com/ro/how-to-center-or-change-your-background-image/ ca întotdeauna.] | ||
| - | [[Image:bottomside-150x150.png]] Bara '''laterală''' este plasat mai jos de conţinut şi pot fi adaptate prin folosirea widgets. Este transparent şi strălucitoare, pentru că nu ar trebui să perturbe sau contrast cu dvs. de conţinut. | + | [[Image:bottomside-150x150.png]] |
| + | |||
| + | Bara '''laterală''' este plasat mai jos de conţinut şi pot fi adaptate prin folosirea widgets. Este transparent şi strălucitoare, pentru că nu ar trebui să perturbe sau contrast cu dvs. de conţinut. | ||
'''Mai multe schimbări în comparaţie cu Aeros:''' antetului de link-uri sunt acum poziţionat la stânga. Dimensiunea fontului a fost redus de la 12px. De post nu este un recipient mai transparente pentru a asigura compatibilitatea cu diferite browsere şi plugin-uri. Pagina de navigare în partea de sus a header-mamă arată numai pagini - pentru a asigura copilului pagini pentru a vă deplasa de nivel superior, dacă doriţi să le apar. | '''Mai multe schimbări în comparaţie cu Aeros:''' antetului de link-uri sunt acum poziţionat la stânga. Dimensiunea fontului a fost redus de la 12px. De post nu este un recipient mai transparente pentru a asigura compatibilitatea cu diferite browsere şi plugin-uri. Pagina de navigare în partea de sus a header-mamă arată numai pagini - pentru a asigura copilului pagini pentru a vă deplasa de nivel superior, dacă doriţi să le apar. | ||
Versiunea de la data 30 ianuarie 2009 11:27
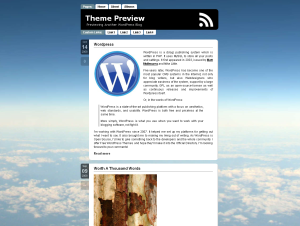
Aer Tematica: Beautiful singur coloana WordPress Theme
Aer Tematica: Beautiful singur coloana WordPress Theme
Aer - noul Tematica de TheBuckmaker.com WordPress. El se bazează pe un popular Aeros Tematica dar redusă la o coloană. De design suplu şi face această temă ideal pentru simplu si frumos blog-uri personale.
Custom Header Link-uri: aşa cum se vede in preview, există legături în partea de jos a antet, marcate ca "Custom Link-uri: Link1-4". Unice de design coloana nu trebuie să sufere de la mai puţin de navigare opţiuni pentru cititorii dvs., aşa că acesta este locul pentru personalizat de link-uri, cum ar fi preferat categorii, tag-uri sau link-uri către alte site-uri. Pentru a schimba aceste link-uri, deschise "header.php" şi urmaţi instrucţiunile de acolo, precum şi în README-fişier. Modificarea, adaptarea sau poziţia dvs. personalizat de imagine de fundal ca întotdeauna.
Bara laterală este plasat mai jos de conţinut şi pot fi adaptate prin folosirea widgets. Este transparent şi strălucitoare, pentru că nu ar trebui să perturbe sau contrast cu dvs. de conţinut.
Mai multe schimbări în comparaţie cu Aeros: antetului de link-uri sunt acum poziţionat la stânga. Dimensiunea fontului a fost redus de la 12px. De post nu este un recipient mai transparente pentru a asigura compatibilitatea cu diferite browsere şi plugin-uri. Pagina de navigare în partea de sus a header-mamă arată numai pagini - pentru a asigura copilului pagini pentru a vă deplasa de nivel superior, dacă doriţi să le apar.
Caracteristici / Tags: Single coloana, luminos, frumos, colturi rotunjite, antet personalizat de link-uri, de transparenţă, personalizate de imagine de fundal, de jos în bara laterală, widget-gata, avatars, valid XHTML
PLEASE OPEN README.TXT pentru instrucţiuni suplimentare!