Css
De la EuroDomenii - Domenii .Eu .Ro Registrator Acreditat
(→Css Layout) |
(→Tutorial CSS Layout) |
||
| (O revizie intermediară neafișată) | |||
| Linia 1: | Linia 1: | ||
=Css Layout= | =Css Layout= | ||
*[[css layout]] | *[[css layout]] | ||
| + | ---- | ||
| + | =Tutorial CSS Layout= | ||
| + | Urmatorul tutorial va fi un exemplu de layout construit in CSS. Pentru a va iesi un layout exact ca cel realizat de mine va trebui sa download-ati cele 4 imagini de [http://anadesign.info/blog/wp-content/layout/images.rar aici]. | ||
| - | [[ | + | [[Image:layoutCSS.jpg|411px|Tutorial Layout CSS]] |
| + | '''<font color="rgb(169, 180, 85)">Primul Pas</font>''' | ||
| + | |||
| + | Vom realiza un document de baza HTML<br /><br />''<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><br /> <html xmlns=”http://www.w3.org/1999/xhtml”><br /> <head><br /> <meta name=”description” content=”Description” /><br /> <meta name=”keywords” content=”Keywords” /><br /> <meta name=”author” content=”Ana Design” /><br /> <meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ /><br /> <link rel=”stylesheet” h r e f =”images/style.css” type=”text/css” /><br /> <title>layout</title><br /> </head><br /> <body><br /> </body><br /> </html>''<br /></font> | ||
| + | |||
| + | Acest document va fi salvat index.html. Se va face de asemenea un folder ''images'' care va contine imaginile site-ului (cele care trebuie sa le download-ati …vezi sus). ''PS:atentie la link rel la href am lasat cate un spatiu liber pentru a iesi codul bine in pagina, voi va trebui sa-l tastati fara space. </font>'' | ||
| + | |||
| + | '''<font color="rgb(169, 180, 85)">Al doilea pas</font>'''<br /> Se vor identifica elementele de baza ale layout-ului. | ||
| + | |||
| + | * '''Meniul principal -''' il vom numi <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#toppage</nowiki> </font> (width: 800px). Acesta va fi impartit in doua : <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#date </nowiki> </font>(width:190px; height:39px) si <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#topbar </nowiki> </font>(width:608px; height:40px;) | ||
| + | * '''Header''' - care va fi de asemenea de 800px (<font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#header</nowiki> </font>) si acesta va contine:<font color="rgb(0, 122, 204)"> #logo</font> (width:190px; height:110px;) si <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#pagetitle</nowiki> </font> (width:608px; height:110px) | ||
| + | * '''Content - '''Locul care va contine textul site-ului <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#content </nowiki> </font>(width:800px). Height se va schimba in functie de ce bagam in #content. Contentul va contine <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#menu</nowiki> </font>(width:190px), <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#contenttext </nowiki> </font>(width:608px). | ||
| + | * '''Footer -'''Subsolul paginii unde se gasesc informatiile copyright, conditii de utilizate si un meniu alternativ de navigare <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#footer </nowiki> </font>(width:590px). | ||
| + | |||
| + | '''<font color="rgb(169, 180, 85)">Al treilea Pas</font>''' | ||
| + | |||
| + | Se vor da valori si se vor introduce div-urile in pagina html. Cu alte cuvinte vom lucra pentru partea de <body> </body> in fisierul extern <font color="rgb(0, 122, 204)">“style.css”</font>. | ||
| + | |||
| + | Toata pagina va intra intr-un div numit <font color="rgb(0, 122, 204)">“page” </font>care va lua automat atributele stabilite la body din fisierul extern CSS daca nu se seteaza alte reguli ptr div si id –uri.<br /><font color="rgb(0, 65, 108)"><br />'' body {<br /> background-image: url(images/bg_body.jpg);<br /> background-repeat: repeat-x;<br /> margin-left: 0px;<br /> margin-top: 0px;<br /> margin-right: 0px;<br /> margin-bottom: 0px;<br /> }''<br /></font></font><br /> Dupa care se vor lua partile (div-urile) principale si se vom defini | ||
| + | |||
| + | <font color="rgb(0, 122, 204)">'' | ||
| + | <nowiki>#toppage{</nowiki> <br /> width:800px;<br /> }''</font><font color="rgb(0, 122, 204)">'' | ||
| + | <nowiki>#header{</nowiki> <br /> width:800px;<br /> }''<br />'' | ||
| + | <nowiki>#content{</nowiki> <br /> width:800px;<br /> }''<br />'' | ||
| + | <nowiki>#footer{</nowiki> <br /> width:590px; padding-right:10px; padding-left:200px;<br /> }''</font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)">Se vor introduce div-urile in HTML setandu-le pe centru, de ex <div id=”toppage” align=”center”> si asa mai departe…</font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"><font color="rgb(169, 180, 85)">'''Al Patrulea Pas'''</font></font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)">Daca ne-am uita acum la design nu avem nimic si asta pentru ca fiecare div definit mai sus contine alte elemente care au proprietatile lor specifice. Prin urmare va trebui sa luam pe rand fiecare element.</font> | ||
| + | |||
| + | * '''Meniu principal''' | ||
| + | |||
| + | Div-urile din #toppage vor fi setate<br /><font color="rgb(0, 122, 204)"><br />'' | ||
| + | <nowiki>#date{</nowiki> <br /> float:left; width:190px; height:39px; border-bottom:solid 1px #999999; border-right:solid 1px #999999;<br /> }''</font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)">'' | ||
| + | <nowiki>#topbar{</nowiki> <br /> float:left;<br /> width:608px;<br /> height:40px;<br /> background-image:url(bg_topbar.gif);<br /> background-color:#007ACC;<br /> background-repeat:repeat-x;<br /> border-right:solid 1px #999999;<br /> }''</font> | ||
| + | |||
| + | Incercati sa setati ptr ambele height la 40 pentru a observa diferenta. | ||
| + | |||
| + | * '''Header'''-ul va contine | ||
| + | |||
| + | <font color="rgb(0, 122, 204)">'' | ||
| + | <nowiki>#logo{</nowiki> <br /> float:left; width:190px; height:110px; background-color:#F7F7F7; border-left:solid 1px #999999;<br /> }''</font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)">'' | ||
| + | <nowiki>#pagetitle{</nowiki> <br /> position:relative; float:left; width:608px; height:110px; background-color:#F7F7F7; border-right:solid 1px #999999;<br /> }''</font> | ||
| + | |||
| + | * '''Continutul''' va avea | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"><br />'' | ||
| + | <nowiki>#contenttext{</nowiki> <br /> float:left; width:608px;<br /> background-color:#F7F7F7;<br /> border-left:solid 1px #999999; border-right:solid 1px #999999;<br /> border-bottom:solid 1px #999999; border-top:dotted 1px #CCCCCC;<br /> min-height:360px;<br /> }''</font><font color="rgb(0, 122, 204)">'' | ||
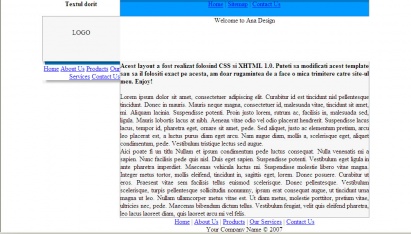
| + | <nowiki>#menu{</nowiki> <br /> float:left; width:190px; margin:0px;''</font><font color="rgb(0, 122, 204)">In momentul acesta codul HTML arata asa<font color="rgb(0, 122, 204)">[[Image:screen2.jpg|411px|Tutorial Layout CSS]]</font><font color="rgb(0, 122, 204)">Iar design-ul</font><font color="rgb(0, 122, 204)">[[Image:screen1.jpg|411px|Tutorial Layout CSS]]</font></font><font color="rgb(0, 122, 204)">Evident ca va trebui sa aducem multe imbunatatiri !</font> | ||
| + | |||
| + | <font color="rgb(169, 180, 85)">'''Pasul cinci'''</font> | ||
| + | |||
| + | Acum va trebui sa dam stil design -ului, sa se stabileasca un stil pentru fiecare div. | ||
| + | |||
| + | La div id =”data” se va aplica stilul “smalltext” | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"><br /> .smalltext {<br /> font: 0.7em Tahoma, sans-serif;<br /> font-size: 11px;<br /> color: #666666;<br /> }<br /><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)">Pentru “topbar” se va atribui “smallwhitetext”, va trebui sa tinem cont ca aici va fi un meniu cu link-uri si prin urmare va trebui sa setam si a hover.</font></font></font><font color="rgb(0, 122, 204)"></font><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)"><br /> .smallwhitetext {<br /> font: 0.7em Tahoma, sans-serif;<br /> font-size: 11px;<br /> font-weight:bold;<br /> color: #FFFFFF;<br /> }</font></font></font><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)">.smallwhitetext a{<br /> font: 0.7em Tahoma, sans-serif;<br /> font-size: 11px;<br /> font-weight:bold;<br /> color: #FFFFFF;<br /> text-decoration:none;<br /> }<br /> .smallwhitetext a:hover{<br /> text-decoration:underline;<br /> }</font></font></font><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)">Pentru “logo” vom avea “titletext”, “logotext” si “greenlogotext ”</font></font></font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"><br /> .titletext {<br /> font: 0.7em Vivaldi, sans-serif;<br /> font-size:36px;<br /> font-weight:bold;<br /> color: #007ACC;<br /> }</font><font color="rgb(0, 122, 204)">.logotext {<br /> font: 0.7em Tahoma, sans-serif;<br /> font-size:36px;<br /> font-weight:bold;<br /> color: #999999;<br /> }</font><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)">.greenlogotext {<br /> font: 0.7em Tahoma, sans-serif;<br /> font-size:36px;<br /> font-weight:bold;<br /> color:#99CC66;<br /> }</font></font><font color="rgb(0, 122, 204)">La “pagetitle” se va folosi tot “titletext”.<br /> Pentru “menu” se va aplica “linksmenu”<br /><font color="rgb(0, 122, 204)"><br /> #linksmenu a{<br /> float:right;<br /> width:183px;<br /> height:20px;<br /> background-color:#007ACC; border-left:solid 1px #FFFFFF; border-bottom:solid 1px #FFFFFF;<br /> font: 0.7em Tahoma, sans-serif;<br /> font-size: 11px;<br /> font-weight:bold;<br /> color: #FFFFFF;<br /> text-decoration:none;<br /> padding-top:5px;<br /> }</font></font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#linksmenu a:hover{</nowiki> <br /> background-color:#00416C;<br /> }<br /></font> | ||
| + | |||
| + | “contenttext” va contine stilul “bodytext” pentru text si “greentitle” pentru titlu.<br /><font color="rgb(0, 122, 204)"><br /> .bodytext {<br /> font: 0.7em Tahoma, sans-serif;<br /> color: #666666;<br /> }</font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)">.greentitle {<br /> font: 0.7em Tahoma, sans-serif;<br /> font-size:24px;<br /> font-weight:bold;<br /> color:#99CC66;<br /> }<br /></font> | ||
| + | |||
| + | Pentru footer se va atribui “smallgraytext”<br /><font color="rgb(0, 122, 204)"><br /> .smallgraytext {<br /> font: 0.7em Tahoma, sans-serif;<br /> font-size: 11px;<br /> font-weight:bold;<br /> color:#CCCCCC;<br /> }</font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)">.smallgraytext a{<br /> font: 0.7em Tahoma, sans-serif;<br /> font-size: 11px;<br /> font-weight:bold;<br /> color:#CCCCCC;<br /> text-decoration:none;<br /> }</font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)">.smallgraytext a:hover{<br /> text-decoration:underline;<br /> }<br /></font> | ||
| + | |||
| + | <font color="rgb(169, 180, 85)">'''Pasul al saselea'''</font> | ||
| + | |||
| + | In acest moment aproape ca am terminat …mai ramane de setat panoul gri din continutul textului. Acesta va avea urmatoarele proprietati in fisierul extern CSS<br /><font color="rgb(0, 122, 204)"><br /> .panel{<br /> padding:12px;<br /> border:solid 1px #E4E4E4;<br /> background-color:#EEEEEE;<br /> margin:10px;<br /> padding:10px;<br /> width:550px;<br /> height:160px;<br /> }<br /></font><br /> Si il vom introduce in html : | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"><div class=”panel” align=”justify”><br /> <span class=”greentitle”>Aici poate fi un titlu </span><br /> <span class=”bodytext”><br /><br /> Nullam et ipsum condimentum pede luctus consequat…..</font> | ||
| + | |||
| + | Si bineinteles setat titlul paginii | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"> | ||
| + | <nowiki>#title{</nowiki> <br /> position:absolute; right:10px; bottom:0px; width:600px;<br /> }<br /></font> | ||
| + | |||
| + | <font color="rgb(169, 180, 85)">'''Pasul final in realizarea uni pagini web'''</font> | ||
| + | |||
| + | Fisierul CSS in acest moment este terminat. Ne intoarcem la codul HTML pentru a aranja in pagina si a seta anumite atribute pentru a capata un aspect vizual placut. | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"><br /> <div id=”date”><br /> <div class=”smalltext” style=”padding:13px;”><strong>Textul dorit </strong></div><br /> </div></font><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)"><div id=”topbar”><br /> <div align=”right” style=”padding:12px;” class=”smallwhitetext”>Home| Sitemap | Contact Us</div><br /> </div></font></font><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)"><div class=”titletext” id=”logo”><br /> <div class=”logotext” style=”margin:30px”>L<span class =”greenlogotext”>OG </span> O</div><br /> </div></font></font><font color="rgb(0, 122, 204)"><font color="rgb(0, 122, 204)"> <div id=”pagetitle”><br /> <div id=”title” class=”titletext” align=”right”>Welcome to Ana Design </div><br /> </div></font></font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"><div id=”menu” align=”right”><br /> <div align=”right” style=”width:189px; height:8px;”><img src=”images/mnu_topshadow.gif” mce_src=”images/mnu_topshadow.gif” width=”189″ height=”8″ alt=”mnutopshadow” /></div></font> | ||
| + | |||
| + | <font color="rgb(0, 122, 204)"> <div id=”linksmenu” align=”center”></font><font color="rgb(0, 122, 204)"><div class=”bodytext” style=”padding:12px;” align=”justify”></font> | ||
| + | [http://tutoriale.anadesign.info/tutoriale-css/css-layout/ Sursa] | ||
| + | |||
| + | [[Categorie:Css]] | ||
[[Categorie:Css]] | [[Categorie:Css]] | ||
Versiunea curentă din 26 februarie 2009 14:43
Css Layout
Tutorial CSS Layout
Urmatorul tutorial va fi un exemplu de layout construit in CSS. Pentru a va iesi un layout exact ca cel realizat de mine va trebui sa download-ati cele 4 imagini de aici.
Primul Pas
Vom realiza un document de baza HTML
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta name=”description” content=”Description” />
<meta name=”keywords” content=”Keywords” />
<meta name=”author” content=”Ana Design” />
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<link rel=”stylesheet” h r e f =”images/style.css” type=”text/css” />
<title>layout</title>
</head>
<body>
</body>
</html>
</font>
Acest document va fi salvat index.html. Se va face de asemenea un folder images care va contine imaginile site-ului (cele care trebuie sa le download-ati …vezi sus). PS:atentie la link rel la href am lasat cate un spatiu liber pentru a iesi codul bine in pagina, voi va trebui sa-l tastati fara space. </font>
Al doilea pas
Se vor identifica elementele de baza ale layout-ului.
- Meniul principal - il vom numi
#toppage (width: 800px). Acesta va fi impartit in doua : #date (width:190px; height:39px) si #topbar (width:608px; height:40px;)
- Header - care va fi de asemenea de 800px (
#header ) si acesta va contine: #logo (width:190px; height:110px;) si #pagetitle (width:608px; height:110px)
- Content - Locul care va contine textul site-ului
#content (width:800px). Height se va schimba in functie de ce bagam in #content. Contentul va contine #menu (width:190px), #contenttext (width:608px).
- Footer -Subsolul paginii unde se gasesc informatiile copyright, conditii de utilizate si un meniu alternativ de navigare
#footer (width:590px).
Al treilea Pas
Se vor da valori si se vor introduce div-urile in pagina html. Cu alte cuvinte vom lucra pentru partea de <body> </body> in fisierul extern “style.css”.
Toata pagina va intra intr-un div numit “page” care va lua automat atributele stabilite la body din fisierul extern CSS daca nu se seteaza alte reguli ptr div si id –uri.
body {
background-image: url(images/bg_body.jpg);
background-repeat: repeat-x;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
</font>
Dupa care se vor lua partile (div-urile) principale si se vom defini
#toppage{
width:800px;
}
#header{
width:800px;
}
#content{
width:800px;
}
#footer{
width:590px; padding-right:10px; padding-left:200px;
}
Al Patrulea Pas
Daca ne-am uita acum la design nu avem nimic si asta pentru ca fiecare div definit mai sus contine alte elemente care au proprietatile lor specifice. Prin urmare va trebui sa luam pe rand fiecare element.
- Meniu principal
Div-urile din #toppage vor fi setate
#date{
float:left; width:190px; height:39px; border-bottom:solid 1px #999999; border-right:solid 1px #999999;
}
#topbar{
float:left;
width:608px;
height:40px;
background-image:url(bg_topbar.gif);
background-color:#007ACC;
background-repeat:repeat-x;
border-right:solid 1px #999999;
}
Incercati sa setati ptr ambele height la 40 pentru a observa diferenta.
- Header-ul va contine
#logo{
float:left; width:190px; height:110px; background-color:#F7F7F7; border-left:solid 1px #999999;
}
#pagetitle{
position:relative; float:left; width:608px; height:110px; background-color:#F7F7F7; border-right:solid 1px #999999;
}
- Continutul va avea
#contenttext{
float:left; width:608px;
background-color:#F7F7F7;
border-left:solid 1px #999999; border-right:solid 1px #999999;
border-bottom:solid 1px #999999; border-top:dotted 1px #CCCCCC;
min-height:360px;
}
#menu{
float:left; width:190px; margin:0px;In momentul acesta codul HTML arata asa Iar design-ul
Iar design-ul Evident ca va trebui sa aducem multe imbunatatiri !
Evident ca va trebui sa aducem multe imbunatatiri !
Pasul cinci
Acum va trebui sa dam stil design -ului, sa se stabileasca un stil pentru fiecare div.
La div id =”data” se va aplica stilul “smalltext”
.smalltext {
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
color: #666666;
}
Pentru “topbar” se va atribui “smallwhitetext”, va trebui sa tinem cont ca aici va fi un meniu cu link-uri si prin urmare va trebui sa setam si a hover.
.smallwhitetext {
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color: #FFFFFF;
}.smallwhitetext a{
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color: #FFFFFF;
text-decoration:none;
}
.smallwhitetext a:hover{
text-decoration:underline;
}Pentru “logo” vom avea “titletext”, “logotext” si “greenlogotext ”
.titletext {
font: 0.7em Vivaldi, sans-serif;
font-size:36px;
font-weight:bold;
color: #007ACC;
}.logotext {
font: 0.7em Tahoma, sans-serif;
font-size:36px;
font-weight:bold;
color: #999999;
}.greenlogotext {
font: 0.7em Tahoma, sans-serif;
font-size:36px;
font-weight:bold;
color:#99CC66;
}La “pagetitle” se va folosi tot “titletext”.
Pentru “menu” se va aplica “linksmenu”
#linksmenu a{
float:right;
width:183px;
height:20px;
background-color:#007ACC; border-left:solid 1px #FFFFFF; border-bottom:solid 1px #FFFFFF;
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color: #FFFFFF;
text-decoration:none;
padding-top:5px;
}
#linksmenu a:hover{
background-color:#00416C;
}
“contenttext” va contine stilul “bodytext” pentru text si “greentitle” pentru titlu.
.bodytext {
font: 0.7em Tahoma, sans-serif;
color: #666666;
}
.greentitle {
font: 0.7em Tahoma, sans-serif;
font-size:24px;
font-weight:bold;
color:#99CC66;
}
Pentru footer se va atribui “smallgraytext”
.smallgraytext {
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color:#CCCCCC;
}
.smallgraytext a{
font: 0.7em Tahoma, sans-serif;
font-size: 11px;
font-weight:bold;
color:#CCCCCC;
text-decoration:none;
}
.smallgraytext a:hover{
text-decoration:underline;
}
Pasul al saselea
In acest moment aproape ca am terminat …mai ramane de setat panoul gri din continutul textului. Acesta va avea urmatoarele proprietati in fisierul extern CSS
.panel{
padding:12px;
border:solid 1px #E4E4E4;
background-color:#EEEEEE;
margin:10px;
padding:10px;
width:550px;
height:160px;
}
Si il vom introduce in html :
Aici poate fi un titlu
Nullam et ipsum condimentum pede luctus consequat…..</font>
Si bineinteles setat titlul paginii
#title{
position:absolute; right:10px; bottom:0px; width:600px;
}
Pasul final in realizarea uni pagini web
Fisierul CSS in acest moment este terminat. Ne intoarcem la codul HTML pentru a aranja in pagina si a seta anumite atribute pentru a capata un aspect vizual placut.
